
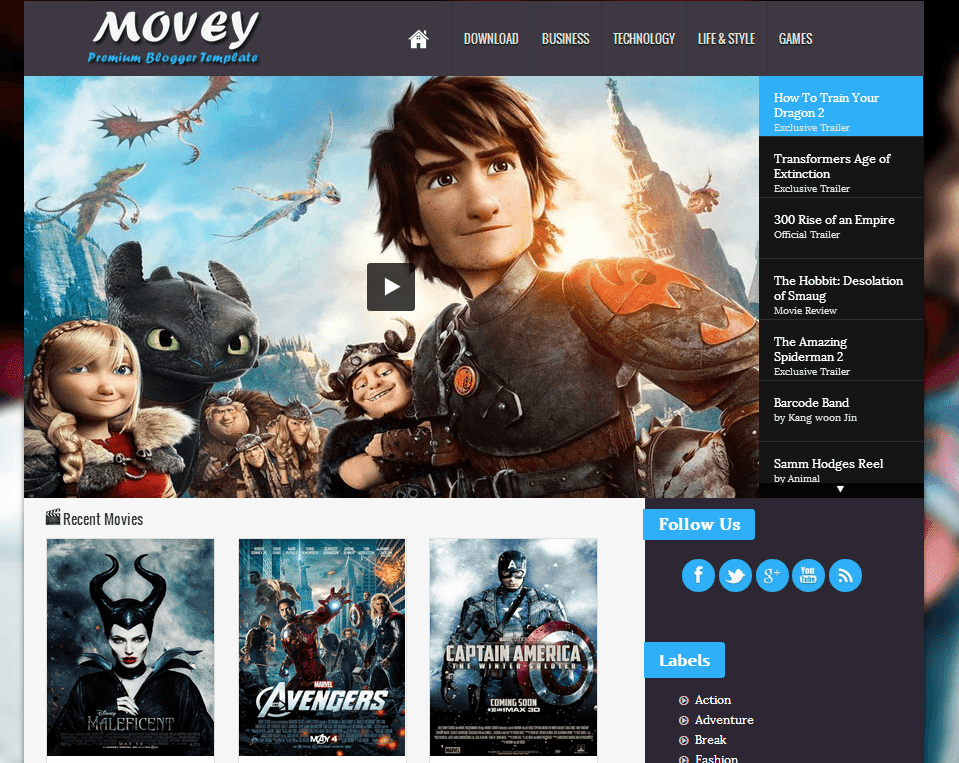
Movey is a unique yet stylish Entertainment Blogger Template which is suitable for any type of cinema, movie,Music blogs,Android Apps Blog,iOS Apps Blog and other related projects. Movey is SEO Ready Template that helps you to index your posts relatively faster than the rest of the Personal Blogger templates available on the internet. Movey has two variants Light and Dark,both are available in two version :Free and Premium.Obviously Premium Version has more features with full documentation and unencrypted code which can be used in multiple domains. Movey has advertisement banner areas, so it allows you to show ads and earn money without making damage to your website overall look.
Following are some of the key features of Movey Responsive Blogger Template.
Movey blog themes is available in 2 variants :
- Movey Dark Responsive Blogger Template
- Movey Light Responsive Blogger Template
Apart from Above Movey has:-
- 1) Auto Image Crop With Thumbnail (Home Page and Label Page Only)
- 2) CSS3 And HTML5 Base Menu With Drop down
- 3) Tabs Widgets ready (Powered By Jquery)
- 4) Social Share Widget (Placed Post Footer)
- 5) Custom Error 404 Page With Search Box (Official 404 Page)
- 6) Related Post Widget (Placed Post Footer)
- 7) Ads Banner Ready(see demo)
- 8)Meta Keywords And Description Support (Official Meta Description Support)
- 9)Recent Post By Labels
- 10) 3 Column Footer Area
Following are some of the key features of Movey Responsive Blogger Template.
This template is premium blogger template although we have also incorporated the free versions also but those versions have their limitations as well, like:
- 1. Irremovable Footer Links
- 2. Very Less Customization with the coding.
- 3. Encrypted Code.
- 4. Cannot use the template with multiple blogs/website.
- 5. No Documentation Provided.
However, Premium version eliminates all these limitation More learn Here about Premium features
Features of this theme
- Fully Resposive Design
- Fully XML File
- Threaded Comment
- Customization Available
- Encrypted Scripts
- Lifetime Template Updates
- SEO Optimized
Template Customization Instruction For Free User.
1.How to change slider Code
To Customize Slider Code firstly you need to Find
after that you'll find Some code like this:
<a class='rsImg' data-rsVideo='https://www.youtube.com/watch?v=Z9a4PvzlqoQ' data-rsh='473' data-rsw='843' href='https://dl.dropboxusercontent.com/u/282152264/Moviedoon/Slider/Images/How-To-Train-Your-Dragon-2-2014-Movie-Images.jpg'>
<div class='rsTmb'>
<h5>How To Train Your Dragon 2</h5>
<span>Exclusive Trailer</span>
</div>
</a>
Change data-rsVideo: With your Video's Url and image according to the video.
2.How to add custom Search
Add Html/javascript in layout option where you want to show the Search Form
Add the Following code in that widget
<form class="form-wrapper" action='/search' class='searchform' method='get'>
<input class='searchfield' id='search' name='q' onblur='if(this.value=='')this.value=this.defaultValue;' onfocus='if(this.value==this.defaultValue)this.value=''' type='text' placeholder='Search movies....'/>
<input type="submit" value="go" id="submit" />
</form>
2.How to add custom 404 Error Page with Search
1) Go to blogger dashboard
2) Click on Settings tab
3) Now select Search preferences right under it.
4) Click on Edit link placed beside Custom Page Not Found
5) Copy the below code and paste it there:
<h2>Not Found, Error 404</h2>
<p>We're sorry but we could not find the
page you are looking for.
This may happen if you have entered site url incorrectly or this page
doesn't exist anymore.
<br/><br/>
You can try searching page again or go
back to home</p>
<form class="form-wrapper" action="/search" method="get">
<input class="searchfield" id="search" name="q" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value=''" placeholder="Search movies...." type="text">
<input value="go" id="submit" type="submit">
</form>
<style>
.status-msg-body {
background: white;
border: 1px solid #333;
padding: 10px;
padding-right: 20px;
}
.status-msg-body h2 {
font-family: 'Ubuntu';
font-size: 30px;
}
.status-msg-body p {
font-style: italic;
}
#searchsubmit {
background: #dd5136;
border: none;
color: white;
padding: 4px 5px;
height: 30px;
font-size: 15px;
font-family: 'Ubuntu';
cursor: pointer;
}
#searchform #s {
height: 30px;
border: none;
font-size: 15px;
padding-right: 10px;
padding-left: 10px;
background: #eee;
font-style: italic;
font-family: lora;
}
</style>






Comment With:
OR
Choose Wisely!